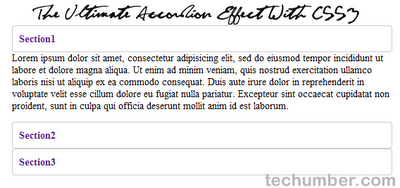
The Ultimate Accordion Effect With CSS3
Published on September 22, 2012
As I mentioned in my previous post Image Zoom Effect With CSS3, CSS3 really giving a good competition to jQuery. I am Converting jQuery plugins into CSS3. What ever functionality we are achieving with jQuery plugins now we can achieve the same functionality with CSS3. Is’t it amazing. Today i will explain how to create most popular jquery accordion plugin using CSS3.

index.html
<div id="accordion">
<div><a href="#section1">Section1</a></div>
<p id="section1">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div><a href="#section2">Section2</a></div>
<p id="section2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div><a href="#section3">Section3</a></div>
<p id="section3">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>Here we taking 3 sections. style.css
#accordion div {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 0;
}
#accordion div a {
font-weight: bold;
text-decoration: none;
padding: 10px;
display: block;
}
#accordion p {
-webkit-transition: height 1s ease;
-moz-transition: height 1s ease;
transition: height 1s ease;
height: 0;
margin: 0;
overflow: hidden;
}
#accordion p:target {
height: 110px;
}The logic is very simple. First We setting all
tags heights to 0. In order to change the height we use CSS :target pseudo class and we changing the height of the p tags. Here we use the CSS3 property transaction With duration 1second and ease to get the slow increase effect. That’s it. Please Share your Ideas if you done any thing with CSS3.