Simple Web Design Using HTML5 And CSS3(part-2)
Published on September 14, 2012
This is the continues part of the tutorial Simple Web Design Using HTML5 And CSS3 you can read the first part at Simple Web Design Using HTML5 And CSS3(part-1).

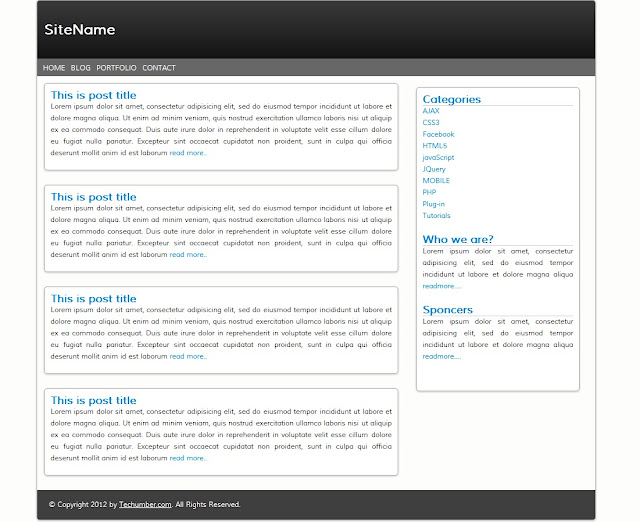
**Final look:**This how the final template look like. You can check out the demo above.
 **Note:**Thought it is a html5 and css5 use the browser which supports them.
Css3
**Note:**Thought it is a html5 and css5 use the browser which supports them.
Css3
.bs {
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-khtml-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
}
.br {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.black-gradient {
background: #222;
background: -moz-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: -webkit-gradient(
linear,
left bottom,
left bottom,
color-stop(0%, #131313),
color-stop(100%, #3a3a3a)
);
background: -webkit-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: -o-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: -ms-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
}
.box {
background: white;
border: 1px solid #aaa;
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-khtml-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
padding: 10px;
padding-bottom: 3%;
margin: 2% 2% 4% 2%;
}Here I have created 4 classes. **.bs:**This is for shadow effect for divs. **.br:**This is for rounded corners. **.black-gradient:**This is for gradient effect for header area. **.box:**This is very impotent class in our template. Actually this is the combination of .bs and .br class. Css reset code:
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
font,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
ol,
ul,
li {
list-style: none;
}
/*---------html5 display block for ie<9-----------*/
header,
article,
section,
footer,
aside {
display: block;
}Generally every browser render tags in its own way. Web developer use this code for rendering the tags same in all browsers. Here i included html5 display block hack because by default IE render these tags in-line be using above code we can display it in block. **Typography:**Here the Typography means the fonts and its properties we use in the web-design. Typography has a very key role in webdesign. It changes feel and look of the template to next level if we use correct font. Personally I don’t like the default fonts. You can find very good fonts at Google fonts. In this template tutorial i will use my favorite font _Muli_To use the font in your template just include the following code in your index.html between head tags.
<link
href="//fonts.googleapis.com/css?family=Muli"
rel="stylesheet"
type="text/css"
/>and change your body tag css as
body {
background: #fdfdfc;
font: 12px/21px "Muli", Arial, sans-serif;
color: #1e1e1e;
line-height: 20px;
text-align: justify;
}Finally. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demos.techumber.com</title>
<link
href="//fonts.googleapis.com/css?family=Muli"
rel="stylesheet"
type="text/css"
/>
<link rel="stylesheet" href="css/style.css" />
<!–[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]–>
</head>
<body>
<div id="wrapper" class="br bs">
<header class="black-gradient">
<h1>
<a href="">SiteName</a>
</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div id="main">
<article class="box">
<h2><a href="">This is post title</a></h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
<a href="#">read more..</a>
</p>
</article>
<article class="box">
<h2><a href="">This is post title</a></h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
<a href="#">read more..</a>
</p>
</article>
<article class="box">
<h2><a href="">This is post title</a></h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
<a href="#">read more..</a>
</p>
</article>
<article class="box">
<h2><a href="">This is post title</a></h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum
<a href="#">read more..</a>
</p>
</article>
</div>
<aside class="box">
<section>
<h2>Categories</h2>
<ul class="cat">
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript">AJAX</a>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/css/">CSS3</a>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript"
>Facebook</a
>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript">HTML5</a>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript"
>javaScript</a
>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/jquery/">JQuery</a>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript">MOBILE</a>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/php">PHP</a>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript"
>Plug-in</a
>
</li>
<li>
<a dir="ltr" href="//www.techumber.com/tags/javascript"
>Tutorials
</a>
</li>
</ul>
</section>
<section>
<h2>Who we are?</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua
<a href="">readmore....</a>
</p>
</section>
<section>
<h2>Sponcers</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua
<a href="">readmore....</a>
</p>
</section>
</aside>
<footer>
<div class="copyright">
© Copyright 2012 by <a href="//techumber.com"> Techumber.com</a>. All
Rights Reserved.
</div>
</footer>
</div>
</body>
</html>This is the complete markup of index.html. Only thing here is i added some text for look that’s it. style.css
/*---------CSS reset-----------*/
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
font,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
ol,
ul,
li {
list-style: none;
}
/*---------html5 display block for ie<9-----------*/
header,
article,
section,
footer,
aside {
display: block;
}
/*---------General-----------*/
body {
background: #fdfdfc;
font: 12px/21px "Muli", Arial, sans-serif;
color: #1e1e1e;
line-height: 20px;
text-align: justify;
}
h1,
h2,
a {
color: #0084d6;
text-decoration: none;
}
/*---------common CSS3 styles-----------*/
.bs {
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-khtml-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
}
.br {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.black-gradient {
background: #222;
background: -moz-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: -webkit-gradient(
linear,
left bottom,
left bottom,
color-stop(0%, #131313),
color-stop(100%, #3a3a3a)
);
background: -webkit-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: -o-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: -ms-linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
background: linear-gradient(bottom, #131313 0%, #3a3a3a 100%);
}
.box {
background: white;
border: 1px solid #aaa;
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-khtml-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
padding: 10px;
padding-bottom: 3%;
margin: 2% 2% 4% 2%;
}
/*---------wrapper-----------*/
#wrapper {
margin: 0 auto;
width: 960px;
border: 1px solid #aaa;
overflow: hidden;
}
/*---------header section-----------*/
header {
background: #676767;
height: 100px;
}
header h1 {
padding: 40px 0px 0px 12px;
}
header h1 a {
color: #fff;
text-decoration: none;
}
/*---------navgation-----------*/
nav {
background: #676767;
height: 30px;
}
nav ul li {
border-top: 3px solid #676767;
float: left;
margin-left: 10px;
height: 27px;
line-height: 27px;
}
nav ul li:hover {
background: #3f3f3f;
border-top: 3px solid #0084d6;
color: white;
}
nav ul li a {
color: #fff;
text-decoration: none;
text-transform: uppercase;
}
/*---------main content area-----------*/
#main {
width: 66%;
float: left;
}
/*---------sidebar-----------*/
aside {
width: 27%;
float: left;
}
aside section {
margin-bottom: 20px;
}
aside section h2 {
border-bottom: 1px solid #ccc;
}
ul.cat li a:hover {
text-decoration: underline;
}
/*---------footer-----------*/
footer {
background: #3f3f3f;
border-top: 1px solid #484848;
min-height: 50px;
clear: both;
color: #fff;
}
.copyright {
height: 50px;
line-height: 50px;
padding-left: 20px;
}
.copyright a {
color: #fff;
text-decoration: underline;
}That’s it! Hope you enjoyed my work:) Any doubts ask me.