Image Flipping Using ASP.NET(WebImage helper)
Published on January 28, 2013
In last post we have seen how to rotate an image using asp.net. Today we will see how to flip an image in both vertically and horizontally. Horizontally means left to right just like mirror. Its like creating mirror image. Vertically means up to down. As we doing all in visual studio 2012 express for web you need to download it form //www.microsoft.com/visualstudio/eng/downloads and install it.
.png)
I am assuming you have installed Visual studio Express for web 2012. Now follow the following steps.
1)Open your VS Express For Web(go all programs search for vs express for web).
2)Create a New Web Site Under File Menu.
 3)Add New Content Page(Razor v2) to website and name it as imageflip.cshtml.
3)Add New Content Page(Razor v2) to website and name it as imageflip.cshtml.
 4)Right Click on your website and select Manage Nuget Packages.
4)Right Click on your website and select Manage Nuget Packages.
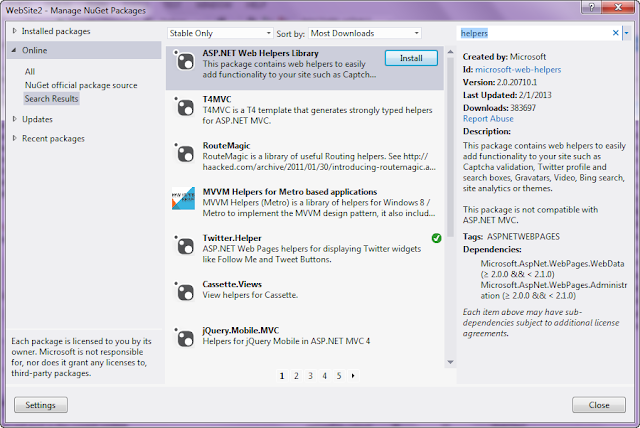
 5)Search with keyword helper in top right search box, from the result install ASP.NET Web Helper Library
5)Search with keyword helper in top right search box, from the result install ASP.NET Web Helper Library
 6)Next step it will ask for Licence Acceptance, You have to click on I agree button.
6)Next step it will ask for Licence Acceptance, You have to click on I agree button.
 7)Now open your imageflip.cshtml and past the following code in it.
7)Now open your imageflip.cshtml and past the following code in it.
@{
Page.Title = "Live Image Flipping using asp.net";
Layout = "~/_SiteLayout.cshtml";
var imgpath = "";
var oldimgpath = "";
var f="";
if(IsPost){
f = Request.Form["f"];
WebImage img = WebImage.GetImageFromRequest();
var imgname = Path.GetFileName(img.FileName);
oldimgpath = @"Uploads\o_" + imgname;
img.Save(@"~\" + oldimgpath);
imgpath= @"Uploads\" + imgname;
if(f == "v"){
img.FlipVertical();
}
else{
img.FlipHorizontal();
}
img.Save(@"~\" + imgpath);
}
}
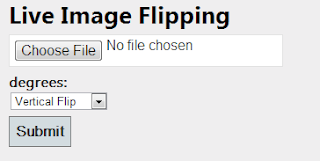
<h1>Live Image Flipping</h1>
@if(!IsPost){
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="img" />
<label>degrees:</label>
<select name="f">
<option value="v">Vertical Flip</option>
<option value="h">Horizontal Flip</option>
</select>
<br/>
<input type="submit" value="Submit" />
</form>
}
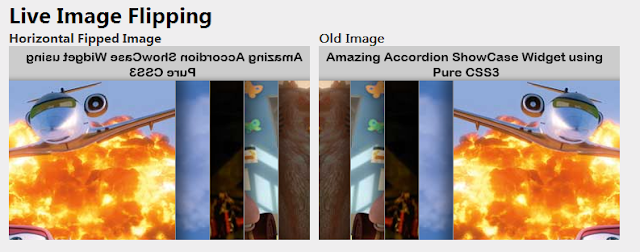
@if (imgpath != "")
{
<div class="result">
<div style="float:left;margin-right:11px">
<label>@if (f == "v") {
<b>Vertical Fliped Image</b>
}
else{
<b>Horizontal Fipped Image</b>
}
</label>
<img src="@imgpath" />
</div>
<div style="float:left;margin-right:11px">
<label>Old Image</label>
<img src="@oldimgpath" />
</div>
</div>
}
1.png)
2.png)
3.png)