How To Add Speech Recognition To your Blog Or WebSite
Published on October 4, 2012
I started this blog on 26-AUG-2012. Since than I made a lot of changes to this blog. I tweaks this blog completely in to some thing what you see now. I will try to explain all those tricks and tweaks one by one.
 How to add
This is very simple code you need to add the following code to your search box.
How to add
This is very simple code you need to add the following code to your search box.
x-webkit-speech="true"ya only this is enough. demo
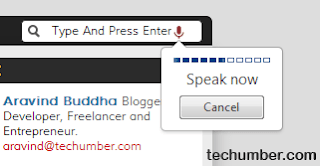
Following is this blog's search snippet<input name="q" size="30" type="text" placeholder="Type And Press Enter" x-webkit-speech="true" />Browser Support At present this feature is supported by Google Chrome only. So this little microphone icon will be displayed in Google chrome only. That’s it. Hope you like it. If you like any thing in this blog you can ask me how I implemented it. I will help you to learn and apply the same to you blog.