Customizing HTML5 Validation Error Message.
Published on May 20, 2013
In Perfect Form Validations Using HTML5 post I explained how to use HTML5 validation in a web form. HTML5 validation is a very great concept. We can apply validations very easily. But The only problem with them was customizing the error message. Some times if the error message look and feel doesn’t match with our site theme it will be very odd.

But Latest Chrome has solved some part of our problem. It supports css pseudo classes to modify Error Messages look and feel.
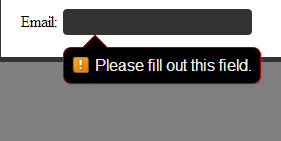
Demo
HTML code
<form class="livedemo">
<input placeholder="Enter your email" required type="email" />
<button>submit</button>
</form>CSS Code
.livedemo input {
margin: 10px;
border: 1px solid #aaa;
border-radius: 4px;
width: 220px;
padding: 3px;
}
.livedemo button {
border: 1px solid #aaa;
padding: 3px;
border-radius: 5px;
cursor: pointer;
}
::-webkit-validation-bubble-message {
color: #eee;
background: #000;
border: 1px solid #a90000;
}
::-webkit-validation-bubble-arrow {
background: #000;
border: 1px solid #a90000;
}Conclusion
We still need to wait for some more day to optimize the look and feel of error message in all browsers. Current code will only work in webkit browsers.