Adding Twitter Join the conversation Box In ASP.NET
Published on January 1, 2013
Twitter Join the Conversation box is one of the popular widget. In this article I will show you how to add twitter Join the conversation box in asp.net application. For demonistraion I am using asp.net Web Pages(Razor v2). You need to have Visual studio Express for web 2012 or webmartix 3. I recommend to use Visual studio Express for web 2012. You can download it for free of cost from //www.microsoft.com/visualstudio/eng/downloads.
 I assuming you installed Visual studio Express for web 2012. Now follow the following steps.
1)Open your VS Express For Web(go all programs search for vs express for web).
2)Create a New Web Site Under File Menu(This will automatically add all required .js ,.css and some web pages(.cshtml)).
I assuming you installed Visual studio Express for web 2012. Now follow the following steps.
1)Open your VS Express For Web(go all programs search for vs express for web).
2)Create a New Web Site Under File Menu(This will automatically add all required .js ,.css and some web pages(.cshtml)).
 3)Add New Content Page(Razor v2) to website and name it as twitterbox.cshtml.
3)Add New Content Page(Razor v2) to website and name it as twitterbox.cshtml.
 4)Right Click on your website and select Manage Nuget Packages.
4)Right Click on your website and select Manage Nuget Packages.
 3)Search for Twitter.helper in search box and install Twitter.helper packages.
3)Search for Twitter.helper in search box and install Twitter.helper packages.
 4)Now go back to your twitterbox.cshtml and replace the code as below.
4)Now go back to your twitterbox.cshtml and replace the code as below.
@{
Page.Title = "Twitter Box";
Layout = "~/_SiteLayout.cshtml";
}
@TwitterGoodies.Search("aravindbuddha")
You can change aravindbuddha with any twitter user name.
5)Now right click on twitterbox.cshtml and select view in browser you will get output below.
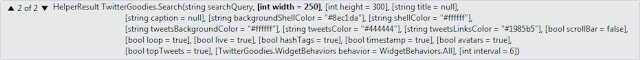
 6)we can customize the look of the twitter box by passing some parameters to _@TwitterGoodies.Search(“aravindbuddha”, , ,… )_
You can see the list of available options by hovering mouse on @TwitterGoodies.search in your Visual studio ide.
6)we can customize the look of the twitter box by passing some parameters to _@TwitterGoodies.Search(“aravindbuddha”, , ,… )_
You can see the list of available options by hovering mouse on @TwitterGoodies.search in your Visual studio ide.
 7)For example after changing background color of twitter box it will look like this.
7)For example after changing background color of twitter box it will look like this.
 8)You can also use named parameters. like _@TwitterGoodies.Search(searchQuery:“aravindbuddha”,backgroundShellColor:“#333333”)_
That’s it.
8)You can also use named parameters. like _@TwitterGoodies.Search(searchQuery:“aravindbuddha”,backgroundShellColor:“#333333”)_
That’s it.