Tumbler Like Login-Signup With jQuery
Published on September 4, 2012
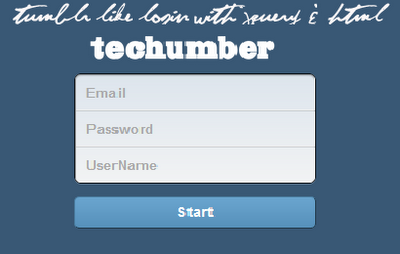
Have you ever seen tumbler.com login page. It is very clean and simple one. I really liked it a lot. I wanted to create clone of it.
In this post let’s create tumbler like login, signup form with simple jQuery, css3 and html5 code.
Take a look at demo below.

Folder structure
Create file and folder structure as below.

index.html
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/scripts.js"></script>
</head>
<body>
<div class="wrapper">
<div class="top_buttons">
<button id="login" class="">Log in</button>
<button id="cancel" class="">Cancel</button>
<button id="signup" class="">Sign up</button>
</div>
<div class="box">
<a class="logo"
><img src="img/logo.png" alt="techumber" width="196" height="44"
/></a>
<form id="signup_form">
<div class="container">
<input id="email" type="text" placeholder="Email" />
<input id="pass" type="password" placeholder="Password" />
<input id="user" type="text" placeholder="UserName" />
</div>
<div class="error">please enter correct messag</div>
<button id="start" class="blue">Start</button>
</form>
</div>
</div>
</body>
</html>Style.css
body {
background: #395875;
font: normal 14px/1.4 Helvetica, Arial, sans-serif;
color: #444;
margin: 0px;
}
.wrapper {
margin: 0 auto;
width: 960px;
}
.top_buttons {
margin: 0 20px 0 0;
position: relative;
float: right;
clear: right;
}
.logo {
padding-left: 15px;
}
.top_buttons button {
display: block;
float: left;
cursor: pointer;
font-size: 15px;
font-weight: bold;
min-width: 100px;
padding: 0 20px;
line-height: 35px;
height: 37px;
border: 1px solid rgba(0, 0, 0, 0.29);
border-radius: 8px;
background: rgba(177, 211, 255, 0.11);
-webkit-box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.25);
-moz-box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.25);
box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.25);
color: #fff;
margin: 20px 20px 20px 0px;
}
.box {
display: block;
position: fixed;
top: 25%;
left: 50%;
opacity: 1;
margin: 71px 0 0 -122px;
width: 245px;
padding: 0 0 60px 0;
z-index: 3;
}
.box h1 {
color: #fff;
font-weight: bolder;
}
.container {
margin: 0;
padding: 0;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.8);
overflow: hidden;
background: #dde5ed;
background: -moz-linear-gradient(
top,
rgba(221, 229, 237, 1) 0,
rgba(242, 243, 244, 1) 100%
);
background: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0%, rgba(221, 229, 237, 1)),
color-stop(100%, rgba(242, 243, 244, 1))
);
background: -webkit-linear-gradient(
top,
rgba(221, 229, 237, 1) 0,
rgba(242, 243, 244, 1) 100%
);
background: -o-linear-gradient(
top,
rgba(221, 229, 237, 1) 0,
rgba(242, 243, 244, 1) 100%
);
background: -ms-linear-gradient(
top,
rgba(221, 229, 237, 1) 0,
rgba(242, 243, 244, 1) 100%
);
background: linear-gradient(
top,
rgba(221, 229, 237, 1) 0,
rgba(242, 243, 244, 1) 100%
);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.36), 0 1px 0 rgba(255, 255, 255, 0.15);
-moz-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.36), 0 1px 0 rgba(255, 255, 255, 0.15);
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.36), 0 1px 0 rgba(255, 255, 255, 0.15);
-webkit-background-clip: padding-box;
}
#signup_form input {
width: 100%;
padding: 11px 10px 9px 10px;
margin: 0px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border-top: 1px solid #ccc;
border-top: 1px solid rgba(0, 0, 0, 0.12);
background: 0;
font: bold 14px/1.4 Helvetica, Arial, sans-serif;
outline: none;
}
#signup_form button {
text-align: center;
font-size: 15px;
font-weight: bold;
line-height: 35px;
width: 100%;
margin: 15px 0 0 0;
font-size: 16px;
text-align: center;
font-weight: bold;
padding: 0 20px;
line-height: 35px;
height: 37px;
color: #fff;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
cursor: pointer;
}
.error {
text-align: center;
padding: 8px 15px;
font-size: 12px;
font-family: Helvetica, sans-serif;
line-height: 16px;
font-weight: bold;
color: #efefef;
color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.18);
-webkit-border-radius: 6px;
margin: 10px 0px 10px 0px;
}
.blue {
border-color: #4a7c9f;
background: #6aa5cf;
background: -moz-linear-gradient(top, #6aa5cf 0, #5791bb 100%);
background: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0%, #6aa5cf),
color-stop(100%, #5791bb)
);
background: -webkit-linear-gradient(top, #6aa5cf 0, #5791bb 100%);
background: -o-linear-gradient(top, #6aa5cf 0, #5791bb 100%);
background: -ms-linear-gradient(top, #6aa5cf 0, #5791bb 100%);
background: linear-gradient(top, #6aa5cf 0, #5791bb 100%);
}Scripts.js
$(function() {
$("#login").hide();
$("#user").hide();
$(".error").hide();
//Click event on signup button
$("#signup").click(function() {
$("#user").slideToggle(100);
$("#login").toggle();
$("#signup").toggle();
});
//Click event on login button
$("#login").click(function() {
$("#user").slideToggle(100);
$("#login").toggle();
$("#signup").toggle();
});
$("#start").click(function(e) {
if ($("#email").val() == "" || $("#pass").val() == "") {
$(".error").slideToggle(1000);
e.preventDefault();
} else {
e.preventDefault();
$(".box").html("<h1>Thank you!<h1>");
}
});
});That’s it.