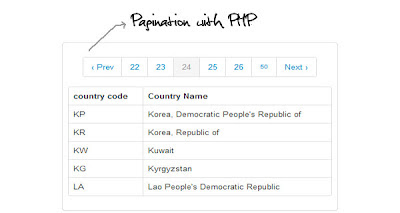
Simple Pagination With PHP & MYSQL
Published on August 14, 2012
Data Pagination is one of the common tasks we have in web applications. When we get huge data from the database instead of showing all of it at once we will choose different ways to display that data. One such technique is PHP pagination. In this tutorial, we will use PHP and MySQL to create simple pagination script. Pagination lets you to paging your data into a number of pages. I simplified the code as much as possible. In the below example I have taken Country database with its country code. Please check on below link to check the demo. The countries database is included in countries.sql in the download file.

We will create these pages. -config.php (Database Configuration) -index.php -paginate.php Let’s First create database table which we are going to use in our example.
DataBase
Countries.sql
CREATE TABLE IF NOT EXISTS `countries` (
`ccode` varchar(2) NOT NULL DEFAULT '',
`country` varchar(200) NOT NULL DEFAULT '',
PRIMARY KEY (`ccode`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `countries`
--
INSERT INTO `countries` (`ccode`, `country`) VALUES
('AF', 'Afghanistan'),
('AX', '�land Islands'),
('AL', 'Albania'),
('DZ', 'Algeria'),
('AS', 'American Samoa'),
('AD', 'Andorra'),
('AO', 'Angola'),
('AI', 'Anguilla'),
('AQ', 'Antarctica'),
('AG', 'Antigua and Barbuda'),
('AR', 'Argentina'),
('AM', 'Armenia'),
('AW', 'Aruba'),
('AU', 'Australia'),
('AT', 'Austria'),
('AZ', 'Azerbaijan'),
('BS', 'Bahamas'),
('BH', 'Bahrain'),
('BD', 'Bangladesh'),
('BB', 'Barbados'),
('BY', 'Belarus'),
('BE', 'Belgium'),
('BZ', 'Belize'),
('BJ', 'Benin'),
('BM', 'Bermuda'),
('BT', 'Bhutan'),
('BO', 'Bolivia'),
('BA', 'Bosnia and Herzegovina'),
('BW', 'Botswana'),
('BV', 'Bouvet Island'),
('BR', 'Brazil'),
('IO', 'British Indian Ocean Territory'),
('BN', 'Brunei Darussalam'),
('BG', 'Bulgaria'),
('BF', 'Burkina Faso'),
('BI', 'Burundi'),
('KH', 'Cambodia'),
('CM', 'Cameroon'),
('CA', 'Canada'),
('CV', 'Cape Verde'),
('KY', 'Cayman Islands'),
('CF', 'Central African Republic'),
('TD', 'Chad'),
('CL', 'Chile'),
('CN', 'China'),
('CX', 'Christmas Island'),
('CC', 'Cocos (Keeling) Islands'),
('CO', 'Colombia'),
('KM', 'Comoros'),
('CG', 'Congo'),
('CD', 'Congo, The Democratic Republic of the'),
('CK', 'Cook Islands'),
('CR', 'Costa Rica'),
('CI', 'C�te D''Ivoire'),
('HR', 'Croatia'),
('CU', 'Cuba'),
('CY', 'Cyprus'),
('CZ', 'Czech Republic'),
('DK', 'Denmark'),
('DJ', 'Djibouti'),
('DM', 'Dominica'),
('DO', 'Dominican Republic'),
('EC', 'Ecuador'),
('EG', 'Egypt'),
('SV', 'El Salvador'),
('GQ', 'Equatorial Guinea'),
('ER', 'Eritrea'),
('EE', 'Estonia'),
('ET', 'Ethiopia'),
('FK', 'Falkland Islands (Malvinas)'),
('FO', 'Faroe Islands'),
('FJ', 'Fiji'),
('FI', 'Finland'),
('FR', 'France'),
('GF', 'French Guiana'),
('PF', 'French Polynesia'),
('TF', 'French Southern Territories'),
('GA', 'Gabon'),
('GM', 'Gambia'),
('GE', 'Georgia'),
('DE', 'Germany'),
('GH', 'Ghana'),
('GI', 'Gibraltar'),
('GR', 'Greece'),
('GL', 'Greenland'),
('GD', 'Grenada'),
('GP', 'Guadeloupe'),
('GU', 'Guam'),
('GT', 'Guatemala'),
('GG', 'Guernsey'),
('GN', 'Guinea'),
('GW', 'Guinea-Bissau'),
('GY', 'Guyana'),
('HT', 'Haiti'),
('HM', 'Heard Island and McDonald Islands'),
('VA', 'Holy See (Vatican City State)'),
('HN', 'Honduras'),
('HK', 'Hong Kong'),
('HU', 'Hungary'),
('IS', 'Iceland'),
('IN', 'India'),
('ID', 'Indonesia'),
('IR', 'Iran, Islamic Republic of'),
('IQ', 'Iraq'),
('IE', 'Ireland'),
('IM', 'Isle of Man'),
('IL', 'Israel'),
('IT', 'Italy'),
('JM', 'Jamaica'),
('JP', 'Japan'),
('JE', 'Jersey'),
('JO', 'Jordan'),
('KZ', 'Kazakhstan'),
('KE', 'Kenya'),
('KI', 'Kiribati'),
('KP', 'Korea, Democratic People''s Republic of'),
('KR', 'Korea, Republic of'),
('KW', 'Kuwait'),
('KG', 'Kyrgyzstan'),
('LA', 'Lao People''s Democratic Republic'),
('LV', 'Latvia'),
('LB', 'Lebanon'),
('LS', 'Lesotho'),
('LR', 'Liberia'),
('LY', 'Libyan Arab Jamahiriya'),
('LI', 'Liechtenstein'),
('LT', 'Lithuania'),
('LU', 'Luxembourg'),
('MO', 'Macao'),
('MK', 'Macedonia, The Former Yugoslav Republic of'),
('MG', 'Madagascar'),
('MW', 'Malawi'),
('MY', 'Malaysia'),
('MV', 'Maldives'),
('ML', 'Mali'),
('MT', 'Malta'),
('MH', 'Marshall Islands'),
('MQ', 'Martinique'),
('MR', 'Mauritania'),
('MU', 'Mauritius'),
('YT', 'Mayotte'),
('MX', 'Mexico'),
('FM', 'Micronesia, Federated States of'),
('MD', 'Moldova, Republic of'),
('MC', 'Monaco'),
('MN', 'Mongolia'),
('ME', 'Montenegro'),
('MS', 'Montserrat'),
('MA', 'Morocco'),
('MZ', 'Mozambique'),
('MM', 'Myanmar'),
('NA', 'Namibia'),
('NR', 'Nauru'),
('NP', 'Nepal'),
('NL', 'Netherlands'),
('AN', 'Netherlands Antilles'),
('NC', 'New Caledonia'),
('NZ', 'New Zealand'),
('NI', 'Nicaragua'),
('NE', 'Niger'),
('NG', 'Nigeria'),
('NU', 'Niue'),
('NF', 'Norfolk Island'),
('MP', 'Northern Mariana Islands'),
('NO', 'Norway'),
('OM', 'Oman'),
('PK', 'Pakistan'),
('PW', 'Palau'),
('PS', 'Palestinian Territory, Occupied'),
('PA', 'Panama'),
('PG', 'Papua New Guinea'),
('PY', 'Paraguay'),
('PE', 'Peru'),
('PH', 'Philippines'),
('PN', 'Pitcairn'),
('PL', 'Poland'),
('PT', 'Portugal'),
('PR', 'Puerto Rico'),
('QA', 'Qatar'),
('RE', 'Reunion'),
('RO', 'Romania'),
('RU', 'Russian Federation'),
('RW', 'Rwanda'),
('BL', 'Saint Barth�lemy'),
('SH', 'Saint Helena'),
('KN', 'Saint Kitts and Nevis'),
('LC', 'Saint Lucia'),
('MF', 'Saint Martin'),
('PM', 'Saint Pierre and Miquelon'),
('VC', 'Saint Vincent and the Grenadines'),
('WS', 'Samoa'),
('SM', 'San Marino'),
('ST', 'Sao Tome and Principe'),
('SA', 'Saudi Arabia'),
('SN', 'Senegal'),
('RS', 'Serbia'),
('SC', 'Seychelles'),
('SL', 'Sierra Leone'),
('SG', 'Singapore'),
('SK', 'Slovakia'),
('SI', 'Slovenia'),
('SB', 'Solomon Islands'),
('SO', 'Somalia'),
('ZA', 'South Africa'),
('GS', 'South Georgia and the South Sandwich Islands'),
('ES', 'Spain'),
('LK', 'Sri Lanka'),
('SD', 'Sudan'),
('SR', 'Suriname'),
('SJ', 'Svalbard and Jan Mayen'),
('SZ', 'Swaziland'),
('SE', 'Sweden'),
('CH', 'Switzerland'),
('SY', 'Syrian Arab Republic'),
('TW', 'Taiwan, Province Of China'),
('TJ', 'Tajikistan'),
('TZ', 'Tanzania, United Republic of'),
('TH', 'Thailand'),
('TL', 'Timor-Leste'),
('TG', 'Togo'),
('TK', 'Tokelau'),
('TO', 'Tonga'),
('TT', 'Trinidad and Tobago'),
('TN', 'Tunisia'),
('TR', 'Turkey'),
('TM', 'Turkmenistan'),
('TC', 'Turks and Caicos Islands'),
('TV', 'Tuvalu'),
('UG', 'Uganda'),
('UA', 'Ukraine'),
('AE', 'United Arab Emirates'),
('GB', 'United Kingdom'),
('US', 'United States'),
('UM', 'United States Minor Outlying Islands'),
('UY', 'Uruguay'),
('UZ', 'Uzbekistan'),
('VU', 'Vanuatu'),
('VE', 'Venezuela'),
('VN', 'Viet Nam'),
('VG', 'Virgin Islands, British'),
('VI', 'Virgin Islands, U.S.'),
('WF', 'Wallis And Futuna'),
('EH', 'Western Sahara'),
('YE', 'Yemen'),
('ZM', 'Zambia'),
('ZW', 'Zimbabwe');The above is simple countries table. Just execute the above command in your MySQL command prompt or phpmyadmin area.
config.php
$mysql_hostname = "host";
$mysql_user = "usr";
$mysql_password = "pass";
$mysql_database = "db";
$bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Opps some thing went wrong");
mysql_select_db($mysql_database, $bd) or die("Error on database connection");
This is the configuration file. Here you need to setup your database details.
index.php
<?php
/*--------------------------------------------------------------------------------------------
| @desc: pagination index.php
| @author: Aravind Buddha
| @url: //www.techumber.com
| @date: 12 August 2012
| @email aravind@techumber.com
| @license: Free!, to Share,copy, distribute and transmit ,
| but i'll be glad if i my name listed in the credits'
---------------------------------------------------------------------------------------------*/
include('config.php'); //include of db config file
include ('paginate.php'); //include of paginat page
$per_page = 5; // number of results to show per page
$result = mysql_query("SELECT * FROM countries");
$total_results = mysql_num_rows($result);
$total_pages = ceil($total_results / $per_page);//total pages we going to have
//-------------if page is setcheck------------------//
if (isset($_GET['page'])) {
$show_page = $_GET['page']; //it will telles the current page
if ($show_page > 0 && $show_page <= $total_pages) {
$start = ($show_page - 1) * $per_page;
$end = $start + $per_page;
} else {
// error - show first set of results
$start = 0;
$end = $per_page;
}
} else {
// if page isn't set, show first set of results
$start = 0;
$end = $per_page;
}
// display pagination
$page = intval($_GET['page']);
$tpages=$total_pages;
if ($page <= 0)
$page = 1;
?>
<-- HTML code starts here-->
Here we included two files config.php and paginate.php in first two lines. we can set $per_page to how many records you want to show on a page. We can calculate total pages depending on total results and per_page. Depending on the $_GET['page'] we can have start and end records.
index.php(Displaying Data)
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pagination With PHP-techumber.com</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style type="text/css">
.logo
{
text-align: center;
}
.container{
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="logo">
<a href="http:/www.techumber.com">
<img src="img/logo.png" alt="techumber.com logo"/>
</a>
</div>
</div>
<div class="row">
<div class="span6 offset3">
<div class="mini-layout">
<?php
$reload = $_SERVER['PHP_SELF'] . "?tpages=" . $tpages;
echo '<div class="pagination"><ul>';
if ($total_pages > 1) {
echo paginate($reload, $show_page, $total_pages);
}
echo "</ul></div>";
// display data in table
echo "<table class='table table-bordered'>";
echo "<thead><tr><th>country code</th> <th>Country Name</th></tr></thead>";
// loop through results of database query, displaying them in the table
for ($i = $start; $i < $end; $i++) {
// make sure that PHP doesn't try to show results that don't exist
if ($i == $total_results) {
break;
}
// echo out the contents of each row into a table
echo "<tr " . $cls . ">";
echo '<td>' . mysql_result($result, $i, 'ccode') . '</td>';
echo '<td>' . mysql_result($result, $i, 'country') . '</td>';
echo "</tr>";
}
// close table>
echo "</table>";
// pagination
?>
</div>
</div>
</div>
</div>
</body>
</html>
This part will loop from $start to $end variable. The records will be displayed on the page.
paginate.php
<?php
/*--------------------------------------------------------------------------------------------
| @desc: pagination
| @author: Aravind Buddha
| @url: //www.techumber.com
| @date: 12 August 2012
| @email aravind@techumber.com
| @license: Free!, to Share,copy, distribute and transmit ,
| but i'll be glad if i my name listed in the credits'
---------------------------------------------------------------------------------------------*/
function paginate($reload, $page, $tpages) {
$adjacents = 2;
$prevlabel = "‹ Prev";
$nextlabel = "Next ›";
$out = "";
// previous
if ($page == 1) {
$out.= "<span>" . $prevlabel . "</span>\n";
} elseif ($page == 2) {
$out.= "<li><a href=\"" . $reload . "\">" . $prevlabel . "</a>\n</li>";
} else {
$out.= "<li><a href=\"" . $reload . "&page=" . ($page - 1) . "\">" . $prevlabel . "</a>\n</li>";
}
$pmin = ($page > $adjacents) ? ($page - $adjacents) : 1;
$pmax = ($page < ($tpages - $adjacents)) ? ($page + $adjacents) : $tpages;
for ($i = $pmin; $i <= $pmax; $i++) {
if ($i == $page) {
$out.= "<li class=\"active\"><a href=''>" . $i . "</a></li>\n";
} elseif ($i == 1) {
$out.= "<li><a href=\"" . $reload . "\">" . $i . "</a>\n</li>";
} else {
$out.= "<li><a href=\"" . $reload . "&page=" . $i . "\">" . $i . "</a>\n</li>";
}
}
if ($page < ($tpages - $adjacents)) {
$out.= "<a style='font-size:11px' href=\"" . $reload . "&page=" . $tpages . "\">" . $tpages . "</a>\n";
}
// next
if ($page < $tpages) {
$out.= "<li><a href=\"" . $reload . "&page=" . ($page + 1) . "\">" . $nextlabel . "</a>\n</li>";
} else {
$out.= "<span style='font-size:11px'>" . $nextlabel . "</span>\n";
}
$out.= "";
return $out;
}
This is our main code which created the pagination HTML code and this code will be called from our index.php. In this first, we need to set the $adjacents which is for how many li u want to display beside your current selected page. The remaining code will generate the li of the links.