Exactly Facebook Like URL Parsing Using PHP & Jquery
Published on November 6, 2012
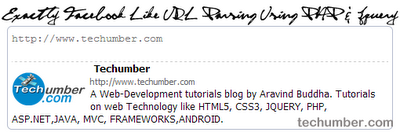
When you post an URL in your Facebook stats area it will automatically collect data of that URL and make a snippet for you. Have you ever think what logic is it behind? How can we do it? Today we will explain you step by step how to create it using PHP and JQUERY. Have a look at demo below.

If you observer carefully it will collect three major thing. 1)Page-Title 2)Page Meta Description 3)Images in that page. Once you got this you can post on you status.
Inorder to do this we will do following steps. **Step1:**Take the input URL form user. **Step2:**Sent the URL to PHP script getdata.php using AJAX. **Step3:**Extract the Page Title , Meta Description ,Images and sent it back in JSON format. Step4: Display the response information to user. **index.html
HTML
**<span>EX:-//www.techumber.com</span>
<span id="loading" style="float:right">
<img src="loading.gif" />
</span>
<div class="fb-box-wrap">
<textarea class="" name="urlinput" id="urlinput" placeholder="Write something..."></textarea>
<div id="databox"></div>
</div>
**This is just simple html code.
JQUERY
$(document).ready(function() {
$('#urlinput').keyup(function() {
//showing loading icon on top
$('#loading').show();
$('#databox').slideUp('hide');
//gather url
var url = $('#urlinput').val();
//ajax calling
$.getJSON('getdata.php?', { iurl: url }, function(data) {
$('#databox')
.slideDown('show')
.html(
"<div><img src='" +
data.img +
"' /></div><div class='content'><b>" +
data.title +
'</b><br/><i>' +
url +
'</i><br />' +
data.meta,
);
$('#loading').hide();
});
});
});Here when keyup trigger will show loading gif image and made AJAX call. When AJAX success hide loading gif and show the data to us**.** Read:Live Image Resize Script With PHP
CSS
.container{
width: 480px;
margin: 0 auto;
}
.logo{
text-align: center;
}
.fb-box-wrap{
padding: 5px;
width: 504px;
height: 60px;
border: 1px solid #BDC7D8;
border-radius: 6px;
}
.fb-box-wrap{
min-height: 48px;
border:1px solid #b4bbcd;
font-size: 13px;
max-width: 100%;
overflow: hidden;
height: auto;
}
.fb-box-wrap textarea{
padding: 0;
outline:none;
border: 0px;
width: 105%;
overflow: hidden;
color: #777;
}
#loading{
float: right;
display: none;
}
#databox{
display: none;
font-size: 13px;
border-top: 1px dashed #ccc;
}
#databox div img{
width: 100px;
height: auto;
float: left;
width: 100px;
padding-top: 8px;
}
#databox i{
font-size: 11px;
font-weight: normal;
color: #666;
line-height: 1.28;
text-align: left;
direction: ltr;
font-style: normal;
}
#databox .content{
padding: 5px;
display: inline;
word-break: break-word;
color: #000
font-size: 11px;
line-height: 1.28;
text-align: left;
direction: ltr;
}
In this style sheet only thing need to observe is #databox. It is display:none It will make it shown in jquery code when ajax is success.
getdata.php
<?php
if($_GET['iurl'])
{
$url=htmlentities(stripslashes($_GET['iurl']));
$str = file_get_contents($url);
//to get the title
function getTitle($str){
if(strlen($str)>0){
preg_match("/<title>(.*)</title>/",$str,$title);
return $title[1];
}
}
//to get meta description
function getMetaDesc($url) {
$metas = get_meta_tags($url);
return $metas["description"];
}
//to get the img.
function getImg($str){
if(strlen($str)>0){
preg_match('/<img[^>]*'.'src=["|'](.*)["|']/Ui',$str,$img);
return $img[1];
}
}
//json formation
echo '{"title":"'.getTitle($str).'","meta":"'.getMetaDesc($url).'","img":"'.getImg($str).'"}';
}
?>
This code we use to get the info Page Title, Meta Description, Image. We will sent them back in JSON format. That’s it! hope you like it. Please share it with your friends.