Amazing Neon Rain Effect Using Pure CSS3
Published on March 13, 2013
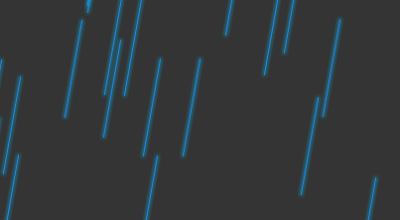
Hi guys, Welcome to my one more experiment on CSS3. Do day I will explain you how to create a amazing neon light like rain fall effect using pure css3. Again I am using CSS3’s -animation, -keyframes, -transform properties to create it. Have a look at the demo below.

HTML
<section id="rainContainer">
<div class="rain"></div>
<div class="rain"></div>
..... .....
</section>In this code rainContainer rain drops. We can create as many we want. But I will use my javascript code to do that work for me. CSS
#rainContainer {
height: 100%;
width: 100%;
}
.rain {
animation: move 1.1s linear infinite;
transform: rotate(100deg);
background: #2187e7;
height: 1px;
float: left;
width: 100px;
margin-right: -80px;
position: relative;
top: 0;
box-shadow: 0px 0px 5px 1px rgba(0, 198, 255, 0.5);
}
@keyframes move {
0% {
top: 0;
}
100% {
top: 100%;
left: -17px;
}
}Javascript code for creating rain drops
<script type="text/javascript">
//Rain Object
var Rain = {
wrap: document.getElementById('rainContainer'),
html: ' ',
//Initilizeing Rain
init: function() {
for (var i = 0; i < 100; i++) {
var r = Math.random();
this.html += "<div class='rain' style='animation-delay:" + r + "s;'></div>";
}
this.wrap.innerHTML = this.html;
},
};
//Onload Initilize
window.onload = Rain.init();
</script>Cross Browser CSS Suppport
#rainContainer {
height: 100%;
width: 100%;
}
.rain {
-webkit-animation: move 1.1s linear infinite;
-webkit-transform: rotate(100deg);
-moz-animation: move 1.1s linear infinite;
-moz-transform: rotate(100deg);
-o-animation: move 1.1s linear infinite;
-o-transform: rotate(100deg);
-ms-animation: move 1.1s linear infinite;
-ms-transform: rotate(100deg);
background: #2187e7;
height: 1px;
float: left;
width: 100px;
margin-right: -80px;
position: relative;
top: 0;
box-shadow: 0px 0px 5px 1px rgba(0, 198, 255, 0.5);
}
@-webkit-keyframes move {
0% {
top: 0;
}
100% {
top: 100%;
left: -17px;
}
}
@-moz-keyframes move {
0% {
top: 0;
}
100% {
top: 100%;
left: -17px;
}
}
@-o-keyframes move {
0% {
top: 0;
}
100% {
top: 100%;
left: -17px;
}
}
@-ms-keyframes move {
0% {
top: 0;
}
100% {
top: 100%;
left: -17px;
}
}That’s it hope you like it.